Cara Membuat Web Html Yang Bagus
5 Cara Membuat Tabel HTML menjadi Lebih Menarik - Devaradise. Dalam HTML tag merupakan code sekaligus perintah dimana kita dapat mengatur tampilan yang kita inginkan.

Cara Membuat Animasi Loading Keren Di Web Blog Hanya Menggunakan Html Dan Css Lengkap Dengan Langkah Langkah Pembuata Teknologi Informasi Teks Berita Teknologi
Tag pada HTML selalu diawali dengan dan ditutup dengan dimana x adalah perintah dari apa yang kita inginkan.

Cara membuat web html yang bagus. Untuk bisa mudah memahami tentang cara membuat template website. Semua fitur yang ada di tool ini bertugas untuk memastikan kode yang ditulis tetap berfungsi dan terhindar. Bagi anda yang sudah melakukannya maka anda dapat membuat skrip struktur html umum.
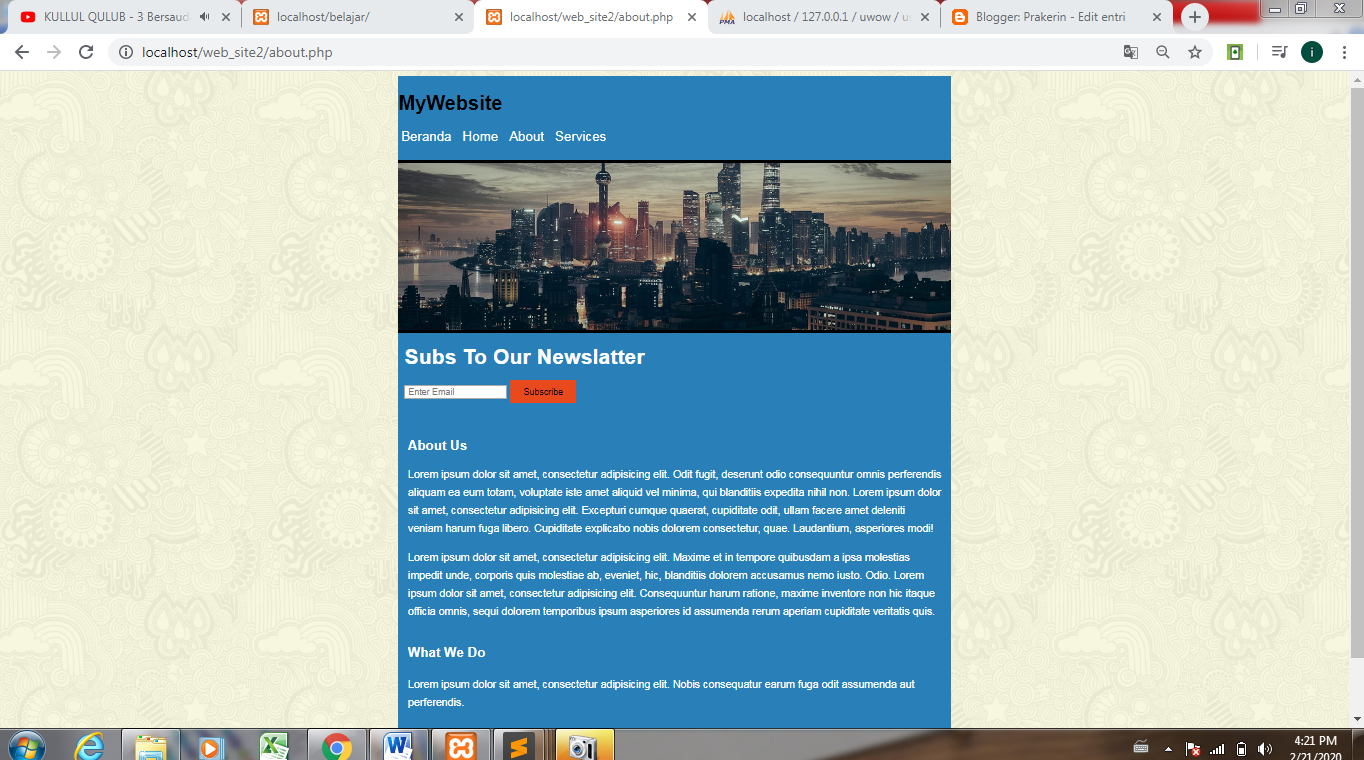
Di sini saya membuat sebuah file dengan nama indexhtml. Simpan file program Anda ke direktori beri nama sesuai keinginan Anda dan berikan ekstensi html. Nah sekarang kita akan mulai membuat sebuah layout website yang paling sederhana sama seperti format pada gambar di atas.
Website yang bagus dibuka di device apapun inilah yang dinamakan web responsive. Tempatkan kode css tersebut diantara dan jangan lupa memberikan kode. Meng-highlight syntax serta menambahkan elemen dan autocompletion HTML adalah contoh dari fitur dasar HTML editor.
Untuk mengganti tema website kamu perlu membuka dashboard WordPress kemudian pilih menu Appearance - Themes dan klik Add New. Langkah terakhir dalam cara membuat web HTML yang bagus adalah menguji kode yang sudah Anda tulis. Jika perangkat yang mengakses website memiliki ukuran minimal 768px desktop maka akan di set grid pada col-1 sampai 12 pada atribut width akan di isi masing-masing nilai dengan menggunakan.
Setelah itu buka direktori tempat Anda menyimpan file tersebut. Notepad menjadi aplikasi yang paling standar dan sudah tersedia di platform windows. Cara kerja css itu sangatlah mudah.
F ungsi utama css adalah merancang merubah mendisain membentuk halaman wesite blog juga website. Kelebihan editor tekstual adalah kemudahan programmer untuk memegang kendali penuh atas kode HTML yang sedang dikerjakannya. Membuat video yang pendek unik dan menarik adalah cara yang bagus untuk menyajikan konten dari pada memaksa pengunjung untuk membaca konten di website anda.
Dan isi dari halaman website adalah tag-tag html logikanya css itu dapat merubah tag-tag html yang sederhana sehingga menjadi lebih fungsional dan menarik. Tabel harus memiliki tampilan yang enak dipandang mata karena biasanya tampilan data yang terdaftar menumpuk membuat orang jenuh untuk membacanya. Pembuatan skrip yang seperti ini akan membuat anda menjadi lebih mudah dalam proses memulai pembuatan suatu website.
Ingat file harus berekstensi HTML untuk dapat dijalankan di web browser. Membuat Header Nav maupun Artikel HTML. Jika kalian ingin yang profesional sebaiknya kalian pakai notepad atau sublime text 3.
Kapan pun dan kalau bisa selamanya. Pengenalan Tag Pada HTML. Pembuatan skcrip ini dipakai buat pemberian judul halaman situs hingga penyediaan tempat dalam skrip CCS.
Langkah yang selanjutnya anda hanya perlu untuk membuat. Video ini kadang dapat berkomunikasi guna memberikan informasi dengan pengunjung lebih baik dibanding dengan yang dilakukan oleh teks sehingga ini dapat menambah nilai lebih pada website anda. HTML editor merupakan tool yang sangat penting baik bagi developer pemula maupun yang sudah berpengalaman.
Meskipun tidak ada salahnya menggunakan tema default tentu saja kamu ingin memiliki website dengan tampilan yang menarik. Untuk buat web responsive tentu tidak cukup dengan HTML saja. Membuat Desain Website Berbasis HTML Dengan Notepad.
Kamu dapat mengubah pilihan tema WordPress dengan cukup mudah. Teman-teman harus memahami dulu dasar-dasar HTML dan CSS. Teks editor ini akan menjadi tools untuk kalian membuat kode-kode HTML dan CSS yang di butuhkan untuk membangun sebuah halaman website.
Apa cukup dengan HTML. Secara umum ini adalah cara membuat web html yang bagus dan harus anda perhatikan. MEMBUAT PROGRAM LAYOUT WEB DENGAN CSS DAN HTML.
Baca postingan sebelumnya tentang tutorial HTML Dasar. Untuk lebih lengkapnya teman - teman bisa cek beberapa artikel klik pada menu tentang design nanti ada beberapa artikel yang membahas tentang cara membuat design web sederhana terbaru dari saya. Dengan menggunakan CSS kita bisa lebih sangat fleksibel dalam mendefinisikan layar misal layar iPhone Android Laptop dll.
Browser akan mendeteksi ukuran layar perangkat yang mengakses halaman website sehingga dapat menentukan penggunaan class col untuk membuat gridkolom pada layout website. Namun editor ini tentu saja tidak memiliki fitur untuk menampilkan preview tampilan nyata dari website yang tengah dikerjakan. Kita wajib menggunakan CSS.
Daftar Tag Pada HTML. Pada kesempatan kali ini kita akan membahas cara membuat website sederhana dengan html 5 sebelumnya anda diharapkan sudah mengerti dasar HTML dan CSS karena pada tutorial ini tidak akan dijelaskan secara mendetail mengenai HTML dan CSS tutorial ini hanya menjelaskan secara garis besar fungsi dari elemen yang dipakai.

Membuat Layout Website Dengan Html Css Webhozz Blog

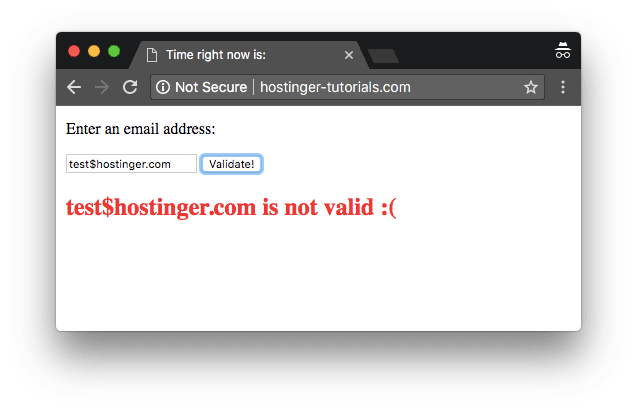
Cara Membuat Javascript Di Html Panduan Lengkap Dan Mudah

Cara Membuat Website Sederhana Dengan Html Dan Css Newton Indonesia

Belajar Html Dasar Cara Membuat Link Di Html Tag A Duniailkom

Cara Membuat Website Dengan Html Dan Css Kelas Programmer

Cara Membuat Website Dengan Html Dan Css Kelas Programmer
Cara Membuat Website Sederhana Dengan Html 5 Nyekrip
Membuat Tampilan Layout Website Sederhana Dengan Html Dan Css Develindo Web

Cara Membuat Halaman Web Sederhana Dengan Html 9 Langkah

Membuat Layout Website Dengan Html Css Webhozz Blog

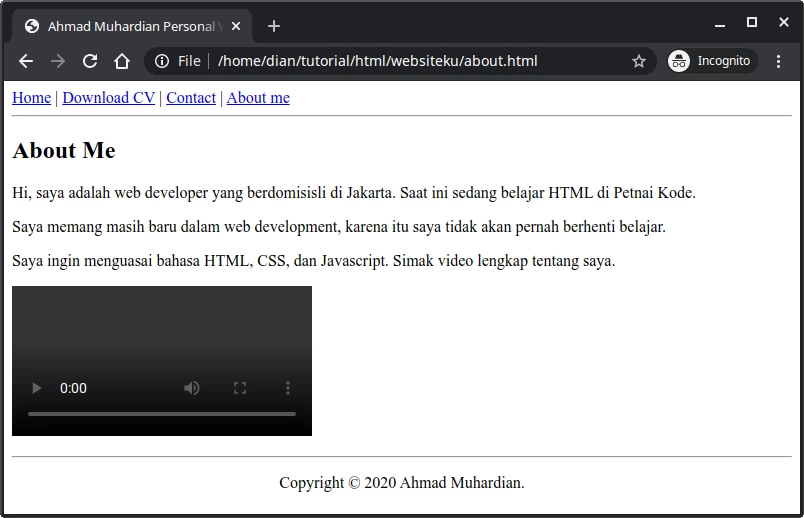
Belajar Html 15 Membuat Project Web Pribadi Dengan Html

Cara Menampilkan Website Responsive Di Android Menggunakan Google Chrome Webhozz Blog

Cara Membuat Website Sendiri Tanpa Coding Cepat Mudah

Cara Membuat Website Sederhana Dengan Html Dan Css Newton Indonesia
Cara Membuat Website Sederhana Dengan Html 5 Nyekrip

Cara Membuat Halaman Web Sederhana Dengan Html 9 Langkah

Belajar Html 22 Membuat Layout Halaman

Cara Membuat Website Sederhana Dengan Html Dan Css Newton Indonesia


Post a Comment for "Cara Membuat Web Html Yang Bagus"